Web App Types
Web apps for webOS TV can be sub-categorized into two types: basic (packaged) web apps and hosted web apps. Each type of an app has pros and cons, so considering your app's features and characteristics, choose the suitable type.
Basic web app
It is the most basic type of an app for webOS TV, and it can be referred to as a packaged web app as it is provided as a package.
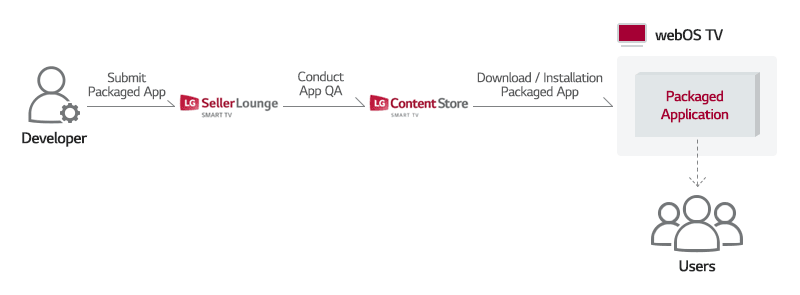
You submit the package of your app where all the resources are included, and when a user downloads the package and installs the app, the resources will also be installed in their device. So when there is a change to the package, code or resources, you need to submit a new package with the change.

How to create a packaged app
To create a packaged app, execute the ares-generate command with the -t basic parameter, meaning you are to create an app using the templated named basic, on webOS CLI.
For more details about the command, see ares-generate.
ares-generate -t basic [your-project-name]Hosted web app
In a hosted web app, the actual content of the app is hosted on a remote web server. So, it is composed of a local dummy app that a user will download and install on their device and a web app that actually hosts the content on the remote web server.
When a user launches the local app on their device, the URL of the app is redirected to the web app on the web server, and the resources are downloaded from the server to the device.

Since the actual content of a hosted web app resides in the remote web server, you can update the content, of course, including code for new features, at any time without having to worry about pushing updates to devices. So if your app is expected to go through a lot of changes, you may need to consider a hosted web app. However, its performance depends on the quality of connection to the server to download the content from the server, and operating and maintaining the remote server costs. Therefore, considering the characteristics of your app, select the right type.
How to create a hosted web app
To create a hosted web app, execute the ares-generate command with the -t hosted_webapp parameter,meaning you are to create an app using the templated named basic, on webOS CLI.
ares-generate -t hosted_webapp [your-project-name]How to configure a hosted web app
Creating a hosted web app essentially involves two steps:
-
Create a hosted app. It includes files such as index.html, appinfo.json, and required app assets.
-
Redirecting the default page of the created hosted web app to the default page of the web app in the remote server.
The following example shows how to redirect the hosted web app's index.html to the index.html of the web app in the remote server.
<html>
<head>
<meta
http-equiv="refresh"
content="0;url=http://www.example.com/index.html"
/>
</head>
</html>The next example shows how to redirect index.html in JavaScript.
<html>
<script>
location.href = 'http://www.example.com/index.html';
</script>
</html>You can change the default page of a hosted web app from index.html to any other HTML file. To change the default page, modify the main property in the appinfo.json file of the hosted web app. For more information, see appinfo.json.
See also
- Check out the hosted web app sample.
- You can use templates to create both a basic and hosted web app. For more information about templates, see App Templates.