Back Button
The Back button on Magic Remote helps users navigate back easily in your app. When a user presses the Back button on Magic Remote, your app should do one of the following.
- If the previous page exists, move back to the previous page.
- If the current page is the entry page to your app,
- On webOS TV 6.0 or higher, show a popup asking whether to exit the app.
- On webOS TV 5.0 or lower, launch the Home launcher.
In your app, you can combine the following options to handle the Back button press.
Using History API
By default, the webOS TV Platform itself handles the Back button press on Magic Remote using the DOM's history object. So, if you want to customize the backward and forward navigation behaviors, use the DOM's history object.
To make your app move to another page or state, add the current state to the history stack
using history.pushState().
history.pushState(stateData, title, targetURL);As long as something resides in the history stack, your app receives the popstate event when a user presses the Back button. Your app can subscribe to the popstate event using the History API or by adding an event listener as shown below.
window.addEventListener('popstate', function (inEvent) {
// received back, check inEvent.state if you want the data from the history push
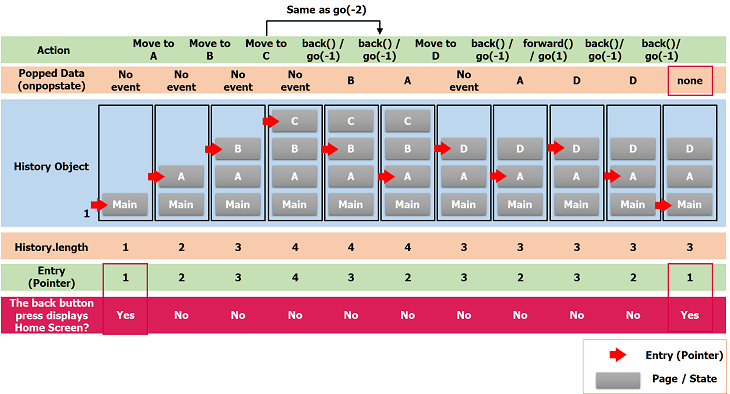
});In webOS TV, when a user presses the Back button at the entry page of your app, the screen control is passed on to the Home screen. The following diagram shows how the history object works and when the Home screen should be displayed.

To keep the track of your app's state, use the popstate event and pushState() method. That will allow users to navigate back within the app.
Check out the Back Button Control sample app on handling the back button press.
Handling a back button event
You can make your app handle the Back button press by receiving a back button event. This options is especially useful if your app consists of a single page, because otherwise, tracking the history of such app can be a real fuss.
Here's how you handle the Back button press in your app.
-
Set the
disableBackHistoryAPIproperty to true in the appinfo.json file.{ ... disableBackHistoryAPI: true; ... } -
Add the back button keycode (
0x1CD,461in decimal) in your event listener.window.addEventListener("keydown", function(inEvent){ if(window.event) { keycode = inEvent.keyCode; } else if(e.which) { keycode = inEvent.which; } switch (keycode) { case 461: doBack(); break; case 38: doUp(); break; case 40: doDown(); break; ... } });
For more information about Magic Remote and key code of its buttons, see Magic Remote.
Implementing the back button function to exit the app
If your app manually handles the back button press (for example, when you set the disableBackHistoryAPI property to true),
it may need the back button function to forcibly exit the app or launch the Home launcher.
When the webOS.platformBack() method of webOSTV.js library is executed, a popup asking whether to exit the app is displayed on webOS TV 6.0 or higher,
or the Home launcher is launched on webOS TV 5.0 or lower. If you want a custom exit popup, do not use the webOS.platformBack() method,
and instead, implement a custom exit popup by yourself and use the window.close() method to exit the app.
The following code is an example of using the webOS.platformBack() method in the back button event listener.
<script type="text/javascript" src="webOSTVjs-1.1.0/webOSTV.js"></script>
...
<script>
...
function doBack() {
// Do something for Back button();
// If you need to open Home UI
if (someCondition == true)
webOS.platformBack();
}
...
</script>