Color
Web apps can use any color of text, header, button, etc. However, if you want to make your app look and feel like webOS TV, we recommend using the colors in this guide. You can use these colors for other web apps as your preference.
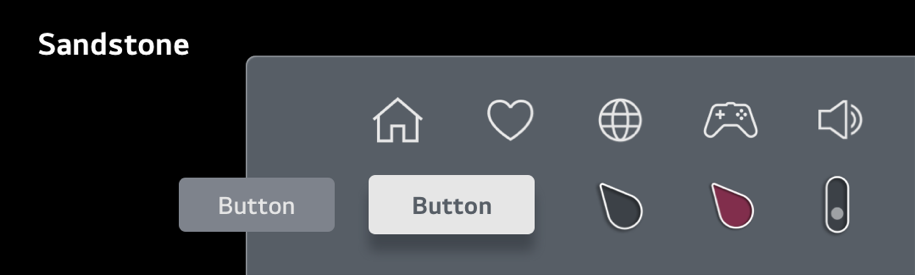
Sandstone - dark theme
Considering the characteristics of LG TV's display panel, webOS TV uses dark theme. So If you are developing an app using the Sandstone library, the Sandstone dark theme is used by default.


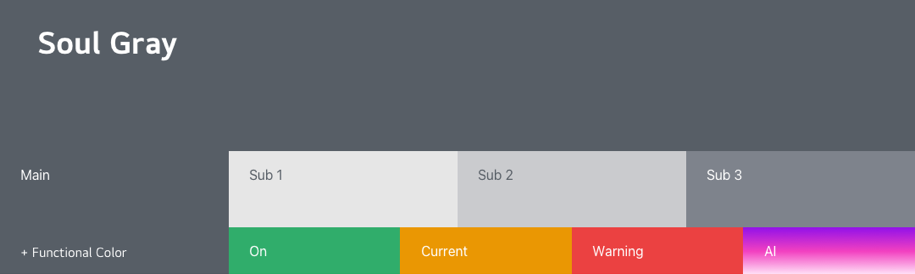
Soul Gray
Considering the color characteristics of the TV panel, gray among LG Brand colors is designated as the primary color. We developed LG's unique 'Soul Gray' color by reflecting LG Brand Identity and design trends.
Sub 1
#E6E6E6
Sub 2
#CACBCE
Sub 3
#7E838C
Functional color
The following four colors are used for functional purposes. Functional color uses colors that symbolize function according to social convention. The AI color uses the LG AI Agent logo color.
On
#30AD6B
Current
#EA9703
Warning
#EB4141
AI
#9211E9
#F240C0
Gradient