Resuming Media Quickly with mediaOption
When playing media files in web apps, the media files can be played from the position that the user has previously left off or from a specific mid-position.
For this, you might use the loadeddata event of HTMLMediaElement
to change the currentTime attribute of a media object
or use the Media Fragments URI
for the media src attribute.
The following example uses the loadeddata event to play the media file from a given position.
<html>
<head>
<script>
function load() {
var vid = document.getElementById('myVideo');
var source = document.createElement('source');
source.setAttribute(
'src',
'http://media.w3.org/2010/05/sintel/trailer.mp4'
);
source.setAttribute('type', 'video/mp4');
vid.appendChild(source);
vid.addEventListener(
'loadeddata',
function (e) {
loadeddata(30);
},
false
);
vid.load();
}
function loadeddata(start) {
var vid = document.getElementById('myVideo');
vid.currentTime = start;
}
</script>
</head>
<body onload="load()">
<video
id="myVideo"
controls="controls"
autoplay
width="640"
height="360"
></video>
</body>
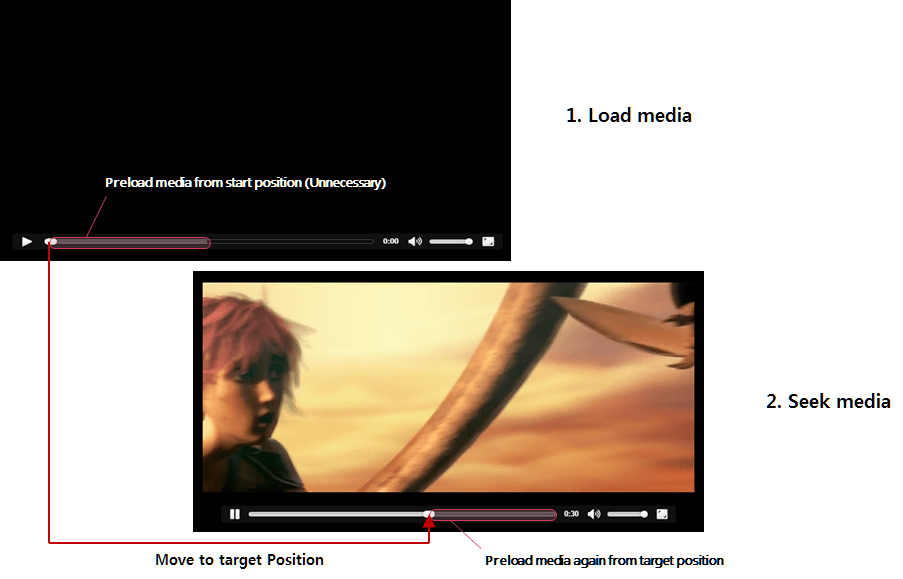
</html>The web engine processes the following tasks while resuming the media file:
-
The web engine loads the media file.
-
After loading the media file, the playback position is moved to the target position.
This operation may seem nothing special. However, if you look closer, you know that the Media Player starts to preload the media data from the start position directly after media loading (Buffering). Soon, the playback position is moved to the target position by media seeking. Then the Media Player preloads the media data again from the target position.

Because of preload operation in load time, needless data processing and I/O occur. This often results in some delays resuming the media file.

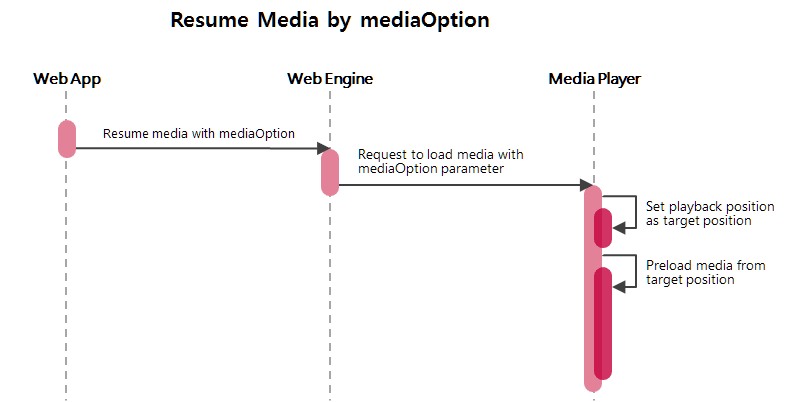
Using mediaOption to avoid needless preload
To avoid unnecessary preloads at the start of the media file, you can use the mediaOption parameter. The mediaOption parameter, provided by webOS TV, is an expansion interface for media elements. The mediaOption parameter of the web app level is implemented and co-operated with the Media Pipeline of the Media Player level, and it can directly forward the playback-related data to Media Player.

You can insert playback-related data in mediaOption parameters such as the playback start position.

The following example shows how to resume the media with mediaOption parameters.
<html>
<head>
<script>
function load(start) {
var options = {};
options.option = {};
options.option.transmission = {};
options.option.transmission.playTime = {};
options.option.transmission.playTime.start = start * 1000;
var source = document.createElement('source');
source.setAttribute(
'src',
'http://media.w3.org/2010/05/sintel/trailer.mp4'
);
source.setAttribute(
'type',
'video/mp4;mediaOption=' + escape(JSON.stringify(options))
);
var vid = document.getElementById('myVideo');
vid.appendChild(source);
vid.load();
}
</script>
</head>
<body onload="load(30)">
<video
id="myVideo"
controls="controls"
autoplay
width="640"
height="360"
></video>
</body>
</html>