In-App Purchase
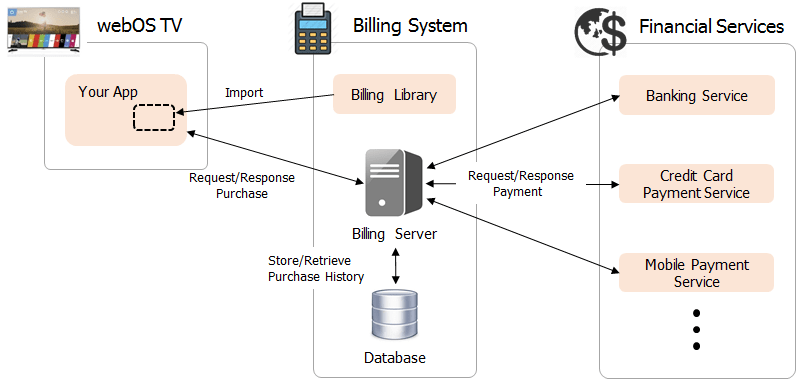
To provide paid products or content in your VOD or game app, In-App Purchase is required. To complete a transaction requested within your app, you need a billing system (or service). Billing systems have the following criteria:
- Receives and process the purchase requests for paid products or content made in the app
- Works with financial services (e.g., banks, credit card companies, mobile service providers) to make transactions
- Saves and keeps track of the payment history
- Requires utmost security for safe payment and data management

Due to the high level of requirements, it is generally advised to use a reliable 3rd party billing solution. The logic behind the 3rd party billing services vary depending on the solution; however, a reliable 3rd party has the following characteristics:
- Provides its own library for In-App Purchase
- Provides an already established user interface for payment
- Has long-standing partnerships with major financial services globally or locally
- Provides a secure and safe service
The LG Billing Service for In-App Purchase is no longer provided. If you have decided to provide paid content in your app, we recommend using Paymentwall's solution. We may ask you for a separate contract if any other 3rd party billing solution is used in your app.
Sample using Paymentwall
In this section, you can get a brief idea of how to use the Paymentwall's solution with some of its UI screenshots. To use the payment solution provided by Paymentwall, you first need to add their billing library to your app as below:
<script
type='text/javascript'
src='https://api.paymentwall.com/js/pwsmart/ver/pwsmart.1.4.js'
></script>Configure the payment environment by setting the following:
- Key for app identification issued by Paymentwall
- Country code
- Target element for displaying payment UI
- Language
- Brand of smart TV
PWSmartGateway.init({
key: 'YOUR_PROJECT_KEY',
countryCode: 'US',
containerId: 'my-div',
lang: 'en',
gaWebPropertyId: 'UA-XXXX-Y',
brand: 'lgtv',
});When the user requests an item purchase within your app, you need to call the function that displays payment form on your app. The information of the purchased item, success callback, and failure callback functions are required as the parameters.
PWSmartGateway.showPaymentForm(
{
productId: 'Order_2045',
productName: '5000 Gold Coins',
currency: 'USD',
amount: '9.99',
userId: 'test_user_2',
onExit: function () {},
showBackButton: true,
enablePaymentRecoverFlow: true,
titles: {
buyHeading: 'Subscribe to #product',
buyHeadingRecurring: '#price per #period',
},
},
function () {
alert('Payment Success'); // callback on success
},
function (error) {
alert('Payment Failure'); // callback on failure
}
);If the function is successfully called, the payment UI is displayed in the target element.

Refer to the Paymentwall's official document to be guided for In-app purchase implementation.