Simulator Introduction
webOS TV Simulator provides a web app development environment similar to a TV device on a PC.
- It supports most of the functions necessary for web app development, such as RCU, Luna API, webOSSystem API, webOSTV.js, and Chromium of the same version.
- It allows easy debugging using the Inspector and testing-while-modifying with the auto-reloading function.
- It can be run on most PCs without additional environment settings.
Layout
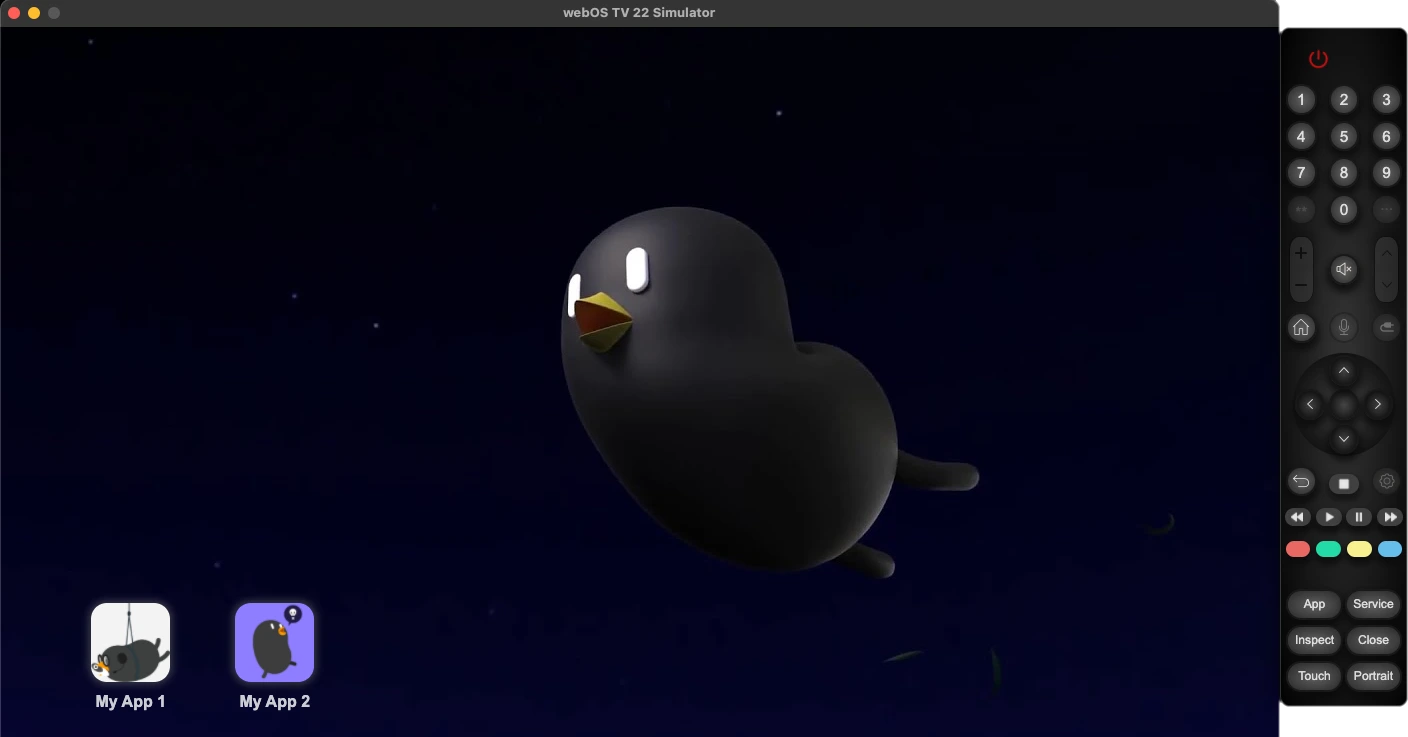
This is the layout of webOS TV Simulator.

Key features
Here are the key features of Simulator that facilitate the development of apps or services.
Easy to run apps and services
There are several ways to run apps and services easily.
- You can execute an app or service using the menu bar, special keys on the bottom of RCU, or shortcut keys.
- An app that has been executed once is added to the main screen, so you can run the app by clicking its icon on the main screen.
- A service added to the service list can be turned on or off with the toggle button.
App debugging
You can debug your app using the inspector, which is launched automatically when the app is run.
Auto-reloading
As soon as you modify and save the code, your app is automatically reloaded, so you can check the result of the modification you made immediately, without needing to terminating and relaunching the app.
Interwork with webOS CLI and webOS Studio
You can run your app directly through webOS CLI or webOS Studio.
RCU
An RCU to test the operation of a remote controller is included.
Limitations
- Native apps are not supported (only web apps are supported).
- The video and audio specifications are different from actual TV devices.
- It does not support DRM function.
- It does not support mediaOption.
- Some of luna API and webOSSystem API are not supported.
No Headings