webOS Studio FAQ
General
Q. What are the different types of projects that can be created in the extension?
Supported types are as follows:
| Type | Description |
|---|---|
| Basic Web App | Creates a sample HTML "hello world" app that has a standard webOS file system. |
| Hosted Web App | Creates a sample HTML app with an example to show some external page in-app with standard webOS file system. |
| Web App Info | A dummy web app, which contains only appinfo file to use with any already developed HTML app. |
| JS Service | A simple JS service with a service file. |
| JS Service Info | A dummy service info directory, which is used for reference of standard service information. |
| Basic Enact App | Creates an enact Sample app as per selected template. |
Q. What is "Add webOS library", and when is it needed?
This feature adds webos-service library to your project.
The webos-service library is to call LS2 APIs in the app/service.
Q. Getting an error while packaging the app, when my folder path contains special characters.
Workspace path and name should not contain any escape or special characters.
It can trigger errors on add, package, install operations.
Q. How to resolve errors in Notification Area?
This is the list of errors you may see with their meaning and possible ways to resolve them.
| Error | Description |
|---|---|
| ERROR! Failed to get the device list. | Some dependent packages are not available on the local system. To resolve this issue, install the packages either manually or by clicking Yes when prompted (if you previously closed the prompt without installing, click the refresh button in the KNOWN DEVICE view to get prompted again). |
| ERROR! Failed to list the applications installed on (device) | The device is not running. |
| ERROR! Failed to list the applications running on (device) | The device is not running. |
| ERROR! Please check IP address or port of(device) | The device is not reachable. |
| ERROR! Unable to find the Virtual Box | Update the environment path variable to point to the VirtualBox installation directory. |
ERROR! Packaging App Failed. Details As follows:(errMsg) | Failed to package the app due to one of the following:
|
Package Manager
Q. I am trying to install a tool through the Package Manager on my Windows PC, but it shows infinite verifying message.
It happens on some Windows PCs. In such case, add wmic to the system PATH environment variable.
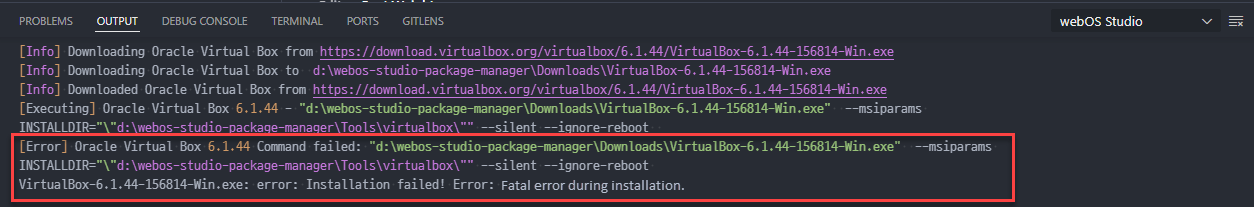
Q. Installing an Emulator through Package Manager failed and the following error message appeared. How can I fix the problem?

It may happen because of some environmental settings issue.
In such case, install VirtualBox 6.1.x manually and try again.
Emulator
Q. I have not added any device in the KNOWN DEVICE view, yet I can see the device named emulator.
By default, emulator is added in the KNOWN DEVICE view.
This emulator is running on the local system. If your emulator instance is not set up,
go to the EMULATOR MANAGER view and add the emulator instance.
Q. I installed an Emulator but cannot see or launch it on the Emulator Manager.
If you are a Windows user and want to use Emulators, the installation directory of VirtualBox should be included in the system PATH environment variable.
Debugging
Q. The "Run and Debug" view is not opened. How can I open it?
Click View > Open View... > Run and Debug.
Q. The debugging session is not launched. How can I launch it?
Close all running apps on the webOS device and re-try to click Debug on.
Q. (Very rare to happen) A notification says the debugging session is already activated. What shall I do?
If you get this notification, even when all debug sessions are closed, restart the VS Code and try to start a debugging session again.
Q. "Debug on VS Code" does not work for older webOS TV platforms. How can I debug?
-
Debugging of web apps
For webOS TV 5.0 or lower, Debug on VS Code does not work. Use Web Inspector after installing the proper-version Chromium. For more details, see webOS CLI Developer Guide - Launch Inspectors. -
Debugging of JS services
For webOS TV 4.5 or lower, Debug on VS Code does not work. Use Node Inspector after installing the proper-version Chromium. For more details, see webOS CLI Developer Guide - Launch Inspectors.
Auto-Completion
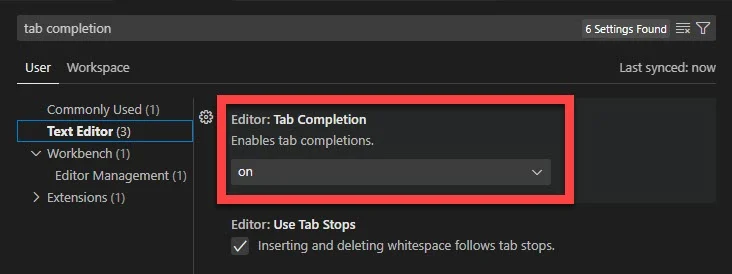
Q. Auto-completing using the Tab key doesn't work. How can I use it?
Check if the Tab Completion setting is on.

Q. I entered the trigger strings, but the suggestions don't show up. How can I turn them on?
To use auto-completion, .webosstudio.config file should exist in the project root folder. This file contains information about the API level.
This file will be automatically generated if you generate a project using the Project Wizard. In case you don't have this file, generate the file as follows:
-
Type
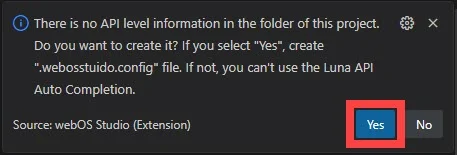
luna://. This invokes a notification asking whether to generate the config file. -
Click Yes.

-
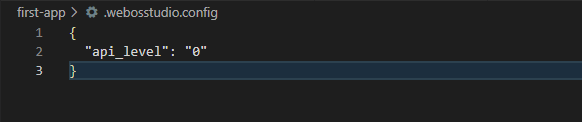
A Quick Pick pop-up appears at the top of VS Code. Enter 0 as the API Level. For webOS TV, the default, and only available, API level is 0.

-
Check the API level in the generated config file.